We help B2B marketing teams create, enhance, and manage high-performing websites with sensible strategy, design, and development.
Trusted by some of the best in B2B
Website updates taking too long? Worried something might break when you go live? Not quite sure the copy on the new product page matches your homepage brand voice? At every stage in the process, we’ll put the right expert in the right place to make sure your website always matches what you want your prospects to see.

Keeping your brand in lock-step with your product story requires close collaboration between the Marketing and Product teams — and that’s often easier said than done.
We’ll put our B2B messaging minds to work to translate the latest product features into a compelling story that moves your prospects.

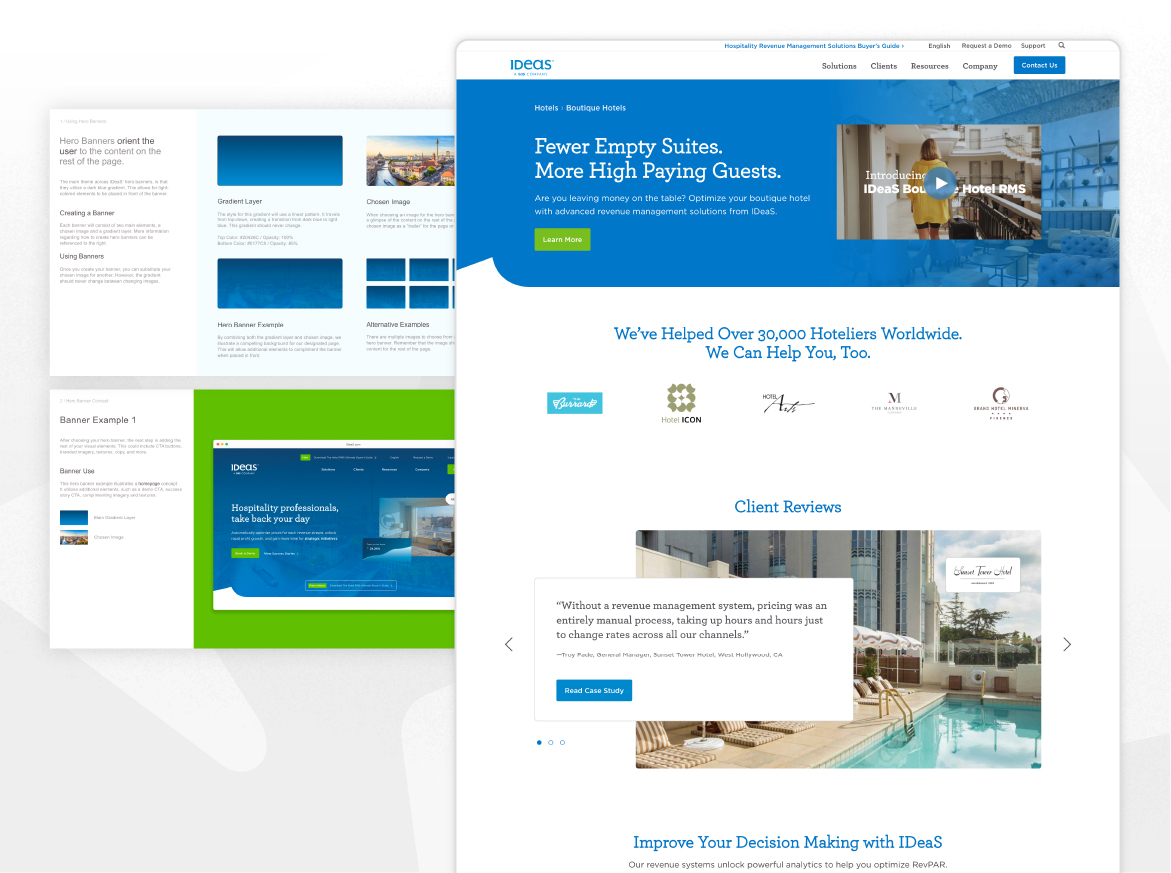
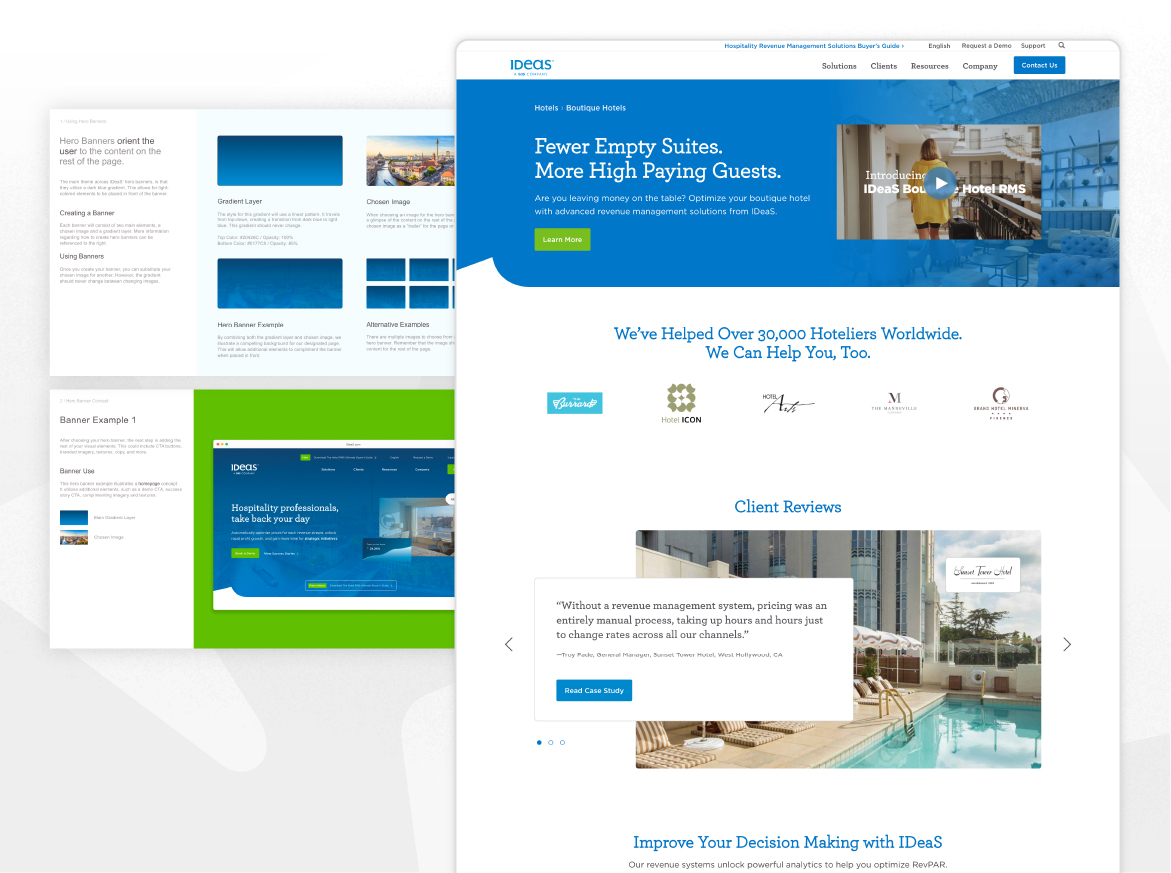
Worried you might have one of those ‘wallflower websites’ — the kind that blends in with your competition and fails to impress your prospects? To stand out, you need to create experiences that connect with your audience instead of just giving them more to read.
We can go beyond just messaging to help shape your website experience — like striking layouts, multimedia, and interactive elements — keeping your brand top-of-mind for the visitors who matter most.

For prospects to know you’re the right fit, they need evidence that you understand their problems and goals. You need to nurture their interest with content that’s authoritative, approachable, and specific to their needs long before they’ll fill out a “contact us” form.
We help design B2B marketing content plans that show prospects you understand their challenges and that they can trust your offerings to solve them.

The B2B buying journey is often long and almost never a straight line. Your website is a key point on a prospect’s journey, but it’s far from the only one: Research suggests that B2B prospects spend 70% of their buying process researching before contacting a vendor.
We design and optimize B2B marketing websites to provide offers that meet prospects where they are. That could be learning more about your product or booking time with your top salesperson — no matter where they are in their buying process, we’ll make sure they have an opportunity to take the next step.






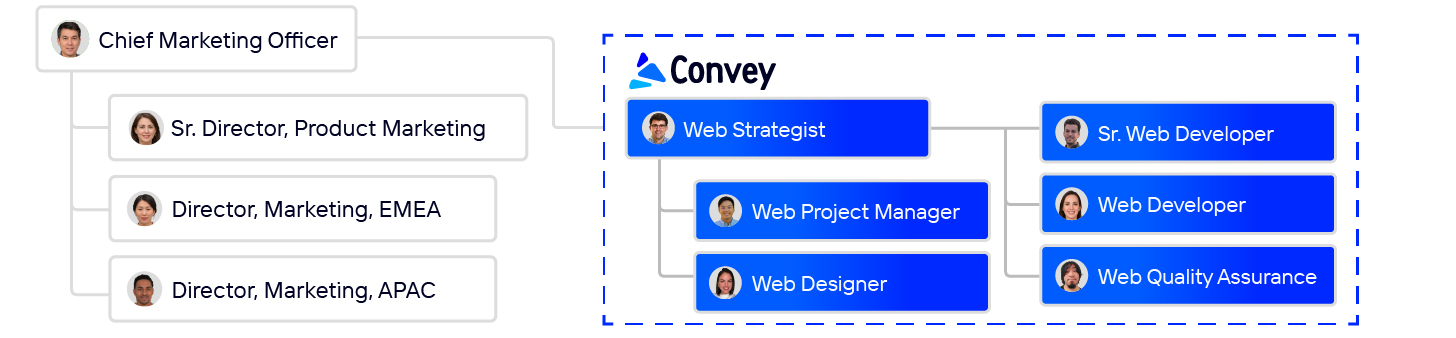
For smaller marketing teams
Continue to keep your team small and agile and leverage Convey as a fractional website team. You get deep expertise and experience in creating website experiences for B2B websites without having to build out an expensive web team on your own.



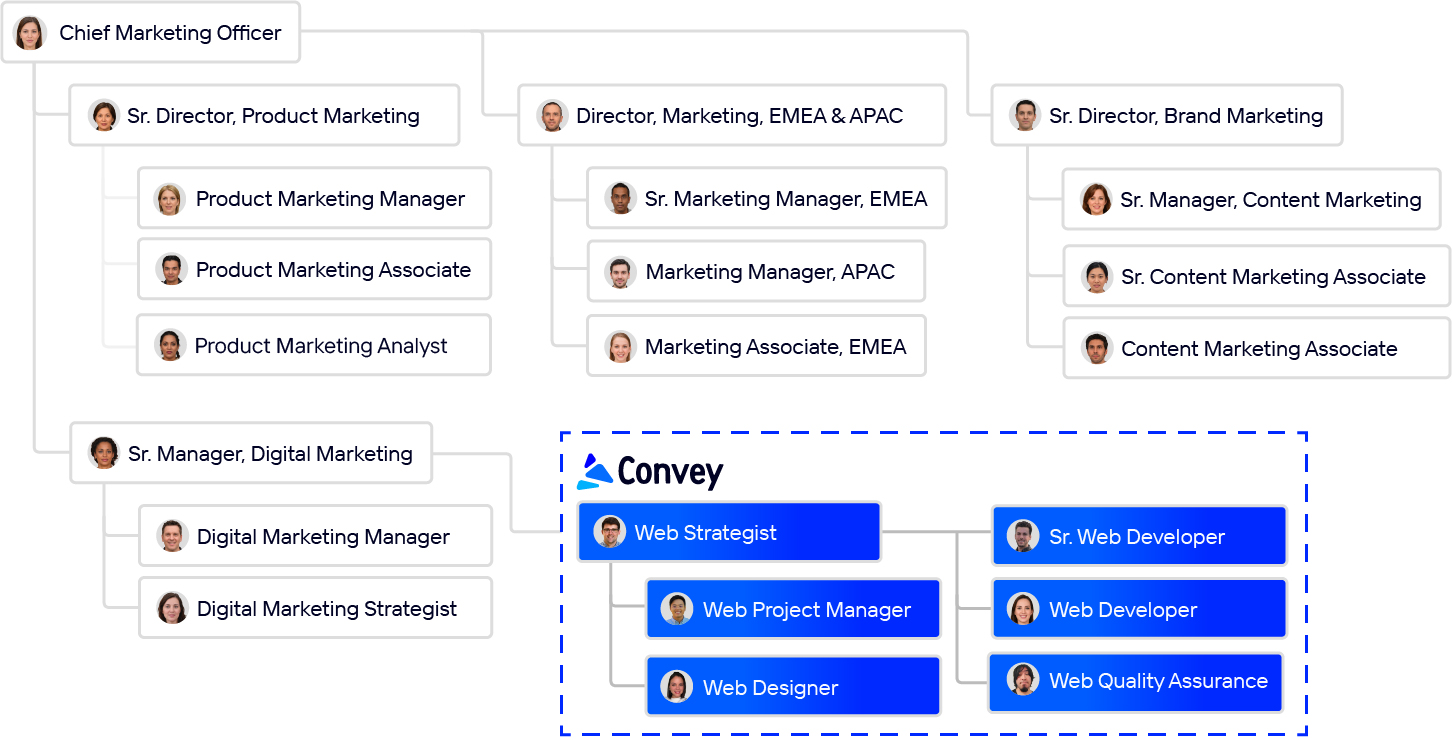
For larger marketing teams
Add a team of specialized web experts without the overhead of full-time hires. The Convey team is set up to collaborate closely with your internal team to bring extensive expertise and experience in web projects.



Convey’s B2B-specific services are built around a structured, in-depth process for building and improving your B2B website and content marketing. Here’s what it looks like from a 30,000-foot view.
What's included
What's included
What's included
What's included
What's included
What's included
Our services

Strategize and execute campaigns within your marketing automation tool.

Define your content strategy, create better B2B content, and optimize your website for modern search.

Fair pricing and honest billing. No surprises and no frustrations.

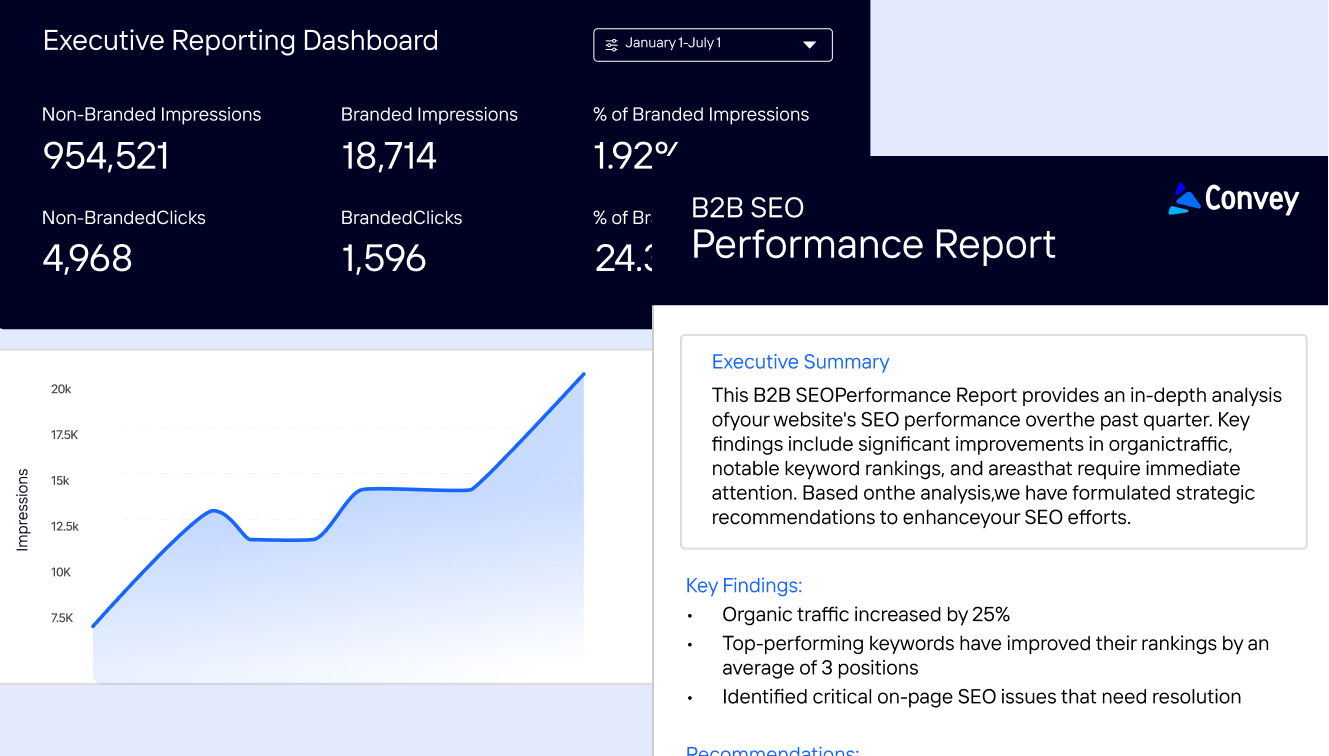
We audit your website and provide a comprehensive report to transform your website experience into a critical resource in your prospect’s decision-making process.